【wordpress】で設定したping送信先とpingを制御できるプラグインを導入
wordpressでは、記事を投稿するごとに、ping送信をして、ブログの更新を検索エンジンなどに知らせることをします。
wordpressの管理画面で、
設定>投稿設定
の中に、更新情報サービスという項目があります。
標準では、 http://rpc.pingomatic.com/ だけ入っていると思いますがが、他にも色々とpingの送信先があります。
google検索
私が、2016年の時点で使っているリストは、一般的な以下にしております。
これを http://rpc.pingomatic.com/ が入っていたところに、上書きます。設定を保存してください。
http://api.my.yahoo.co.jp/RPC2 http://blog.goo.ne.jp/XMLRPC http://blogsearch.google.co.jp/ping/RPC2 http://blogsearch.google.com/ping/RPC2 http://ping.blo.gs/ http://ping.bloggers.jp/rpc/ http://ping.blogranking.net/ http://ping.dendou.jp/ http://ping.fc2.com/ http://ping.freeblogranking.com/xmlrpc/ http://pingoo.jp/ping/ http://rpc.weblogs.com/RPC2 http://serenebach.net/rep.cgi http://rpc.reader.livedoor.com/ping http://taichistereo.net/xmlrpc/ http://www.i-learn.jp/ping/ http://www.blogpeople.net/servlet/weblogUpdates http://www.hypernavi.com/ping/ http://rpc.pingomatic.com/ http://ping.speenee.com/xmlrpc http://ping.feedburner.com/ http://ping.rss.drecom.jp/ http://ranking.kuruten.jp/ping http://www.blogstyle.jp/ http://xping.pubsub.com/ping/ http://services.newsgator.com/ngws/xmlrpcping.aspx
ただ、これ気をつけないといけないことがあります
公開した記事をすぐ見直すと気になる箇所があったりしますよね?
その時、修正したりすると、その度にpingが送信されてしまいますが、これがデメリットとなる場合があったりします。
そういった際に、pingの送信を自動で制御して、すぐの修正ではpingが送信されないプラグインがあります。
wordpress管理画面で
プラグイン>右側にある検索に「WordPress Ping Optimizer」と入れるとでてくる
をインストールして、有効化しておきましょう
これで、度重なるpingの送信を制御してくれます。
macでデュアルディスプレイでウインドウを移動した時にウィンドウが大きすぎて収まらないときにすること
私の場合、iMacでも、macbook airでも、モバイル時以外は、デュアルディスプレイにして作業しております。
快適ですが、いくつか困ったことはあります。
・macのDockが消えてしまう。
消えてしまうというより、実際は、いつのまにかデュアルディスプレイ側に移動しています。 これは、macの機能で、カーソルがある方のディスプレイで、dockがない場合、dockの方向カーソルを端へ追いやります。 数秒でdockがカーソルのあるディスプレイに移動するのです。 私の場合は、この機能が必要ないので、んーですが、設定で変更できるかもしれません(調べてません) 戻す場合は、戻したい方で、同様のことをすれば戻るので、便利機能ですね
・メインディスプレイ(大きい画面)でchromeを使っていると参照用にサブディスプレイに移動した際、ウィンドウが大きすぎて収まらないことがあります あたり前ですが、、、 いままでは、放置やその度に手動で小さくしていましたが、chromeエクステンションでいいのを見つけました。
これをchromeを加えておくと、2ボタンでサブディスプレイのサイズにリサイズしてくれます。
最初に使っているサブディスプレイの設定をしてみます
追加されたアイコンをクリックして、下の方にあるedit presetsをクリックして 右側のwidthxheightにサブモニターのサイズを入れて、saveでOKです サイズがわからない場合は、一度サブモニターで開いているウィンドウのサイズを合わせてから、Use current window sizeにチェックすると現在のサイズを入力してくれます
あと、左から使わないもの(基本的にはすべて削除した方が見易いしやりやすいです)
これで設定完了。
サブモニターに持って行って、アイコンくりっくして、指定したサイズのところをクリックするとサイズがサブディスプレイに合います。
さらに便利にするため、ウィンドウの移動も設定しておきましょうか
追加されたアイコンをクリックして、下の方にあるedit presetsをクリックして 左側から先ほどのものをところにある鉛筆マークをクリックすると、右側に設定が表示されます
サブディスプレイにウィンドウを持って行って、いい位置にします。 positionという項目で Use current window positionにチェックすると今のウィンドウ位置が設定されます。 これで必ずsaveボタンを押してください
バグ?かもしれまえせんが、widthxheightが消えてしまいエラーがでることがあるので、その際は、もう一度設定することで解決しました。
以上、私が知らなかったマルチディスプレイ時のtipsでした。
スマホ向けVRヘッドセット ファーウェイからも。
同社スマホと接続してなんかできるとかあるといいですね
2眼のカメラ搭載のスマホを出しているので、それを利用したものができる予感。
以下、ちゃんと貼れてるかしら?
ファーウェイがVRヘッドセット業界に殴りこみ
差しこむだけという気軽さがいい。 先日 ファーウェイが発表した、デュアルカメラ搭載スマホこと「 P9/P9 Plus」。この端末はそれだけでもカメラ性能などが面白いのですが、さらに同社はVRヘッドセット「 Huawei VR 」という追撃弾を繰り出してきました。 Huawei VRの使い方は至極簡単、P9を嵌めこむだけです。そう、サムスンの「 Gear VR」やグーグルの「 Google Cardboard」、それに「 ハコスコ 」なんかと一緒です。また、4,000本のビデオや40のゲーム、350のパノラマ写真や150のパノラマツアーが無料で付属しています。 Huawei VRの 発売日や価格は発表されていません 。しかしスマートフォンを内蔵するという形式から、そこまで高価なものにはならないでしょう。Gear VRが99ドル(約1万1000円)で販売されているのも、少しはHuawei VRの価格を予想するヒントになるかもしれません。 現在、VRヘッドセットは高価でPCやPlayStation 4につなぐ ディスプレイ内蔵タイプと、 スマートフォンを差し込むだけの安価なタイプ に二分されています。特にPCに接続する「Oculus Rift」などはかなりのハイスペックマシンが必要なので、気軽にVR体験が楽しめるのはHuawei VRやGoogle Cardboardのようにスマートフォンを挿入するタイプです。 どちらにしろ、VRヘッドセット普及の鍵はユーザーを魅了する キラーコンテンツがどれだけ登場するかにかかっているでしょう。そういう意味では、多くのゲームディベロッパーが参入を宣言している「 PlayStation VR 」が、かなり優位な位置につけているのかもしれませんね。発売は10月まで待たなくていはいけませんが...。 (塚本直樹) Huawei SIMフリースマートフォン P8 lite 16GB (Android 5.0/オクタコア/5.0inch/nano SIM/microSIM/デュアルSIMスロット) ゴールド ALE-L02-GOLDEN ALE-L02-GOLDEN HUAWEI Huawei ウェアラブル 活動量計 タッチスクリーン搭載、ヘッドセットにもなるスマートウォッチ TalkBand B2 ブラック Talkband B2/Black HUAWEI
プロフィール詳細
プロフィールページに、文章が書けないようなので、記事として「自己紹介」を。
(2016年4月現在)
とりあえず、よろしくお願いします
このブログについて
仕事の傍ら、いままでの経験や趣味のガジェット、アプリ関係の情報をアウトプットしてゆく。
・文章が苦手(ビジネス文章から抜け出せない。。。)
・続けることが苦手
・アウトプットが苦手(コンサル、プロデュース的なことはなんとかできるのですが、、、)
なので、それを克服することを目標としている
読者の方には、なるべくわかりやすく書いていく予定ですが、不明点があればコメントください。
また、おそらくアホっぽいことも書くのでご了承いただけると助かります。
仕事
独立しweb系のシステム開発、アプリの開発、新しいことのプログラマー、webディレクター、プランナーをしております
お仕事で何かお役にたてそうなことがあれば、お気軽にご連絡ください。
趣味、好きなこと
新しいものが好きです。
現在は、VR、IoTに興味あり。早くビジネス化したいと企てている。
基本的に、ガジェット、mac、windowsを含むパソコンソフト関係、web一般、スマホがあれば生きていける
制作環境、開発環境抜粋
iMac、macbook Air、windows、iPhone、iPad、NEXUS5、kindle Fire、ほか
と現在は、apple寄りになってきてますね
【自分用】久しぶりにunityを起動したらエラーだらけだったのでunity4から5を入れ直して設定し直した話
自分用の忘備録
unityを久しぶりに起動させたら、エラーがでているわ、MonoDevelopが起動させても立ち上がらないわで、仕方がないのでunity4からunity5にアップデートすることにしました。
unity4とunity5では大分違うようなので、再インストールしました。
基本、androidかiOSへの開発になるので、そのあたりが中心です
設定もやり直しのようなので、自分用にはまったところを書き留めておく
メインはmacだが、同時に新規winの方にもインストールしてみてます。
なお、現時点で最新版、4.7.1をインストール
andorid SDK
単純に、unityだけなら、SDK Tools Onlyだけでよいので、android SDKをダウンロード、インストールしておく。
unityは、デフォルトインストールだと、iOS、androidのツールは入らないのでインストール時にチェックを入れる。
あとからでも、unityインストーラーで追加インストールもできます
android向けの設定
・androidにビルドすると、Bundle Identifier has not been set up correctlyとでてしまう
File > Build Settings でplayersettingsボタン > inspector内のIndentificationのBBundle Identifierをなんかに変更する
android実機をUSBでmacに接続するとandroid実機でrunできる
以上でした。
かなり簡単です。
なんかflash6のころを思い出すなー
最近のhtmlのcssのフォントで使える游ゴシックについて軽く調べた
最近、サイトのフォント事情ってどうなっているか調べていたら、windows界隈では、"游ゴシック"がいいみたい?
vistaかな、のときに、メイリオの綺麗さに感動して、それ以降はwindowsのhtmlのフォントは、単純にメイリオ使ってましたが、最近は、"游ゴシック"いいみたい?
早速、windows7のIEで確認したところ、どちらもメイリオで表示される。
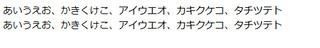
(上が游ゴシック、メイリオ)
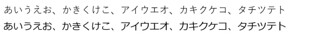
windows8.1の場合
おお、わるくない。
が、カタカナがイマイチ。なんか、コとかトとかおかしい気がする。
比べてみても、メイリオの方が個人的に好みかも。
游ゴシックは、windows8.1以上からみたい。
結局
私の場合は、windows8,10 ユーザーがどれくらいの割合かにもよるが、まだメイリオでいいかなといったところでした。